
Pour améliorer l’expérience utilisateur sur votre boutique en ligne WooCommerce intégrée au thème Divi, il est essentiel d’ajouter un bouton « Ajouter au panier » dans le module Produits. Cette fonctionnalité facilite le processus d’achat pour vos clients et peut potentiellement augmenter vos ventes. Bien que Divi ne propose pas cette option par défaut, vous pouvez l’implémenter en suivant les étapes ci-dessous.
Activer le bouton « Ajouter au panier » dans le module Produits de WooCommerce
Pour intégrer un bouton « Ajouter au panier » dans le module Produits de Divi, ajoutez le code PHP suivant à votre site :
add_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10);Ce snippet insère un bouton « Ajouter au panier » avec fonctionnalité AJAX sous chaque produit affiché.
Désactiver le bouton après ajout au panier
Si vous souhaitez désactiver le bouton « Ajouter au panier » après qu’un produit a été ajouté, insérez le script jQuery suivant :
<script>
jQuery(function() {
jQuery(document).on(
'click',
'.et_pb_shop .ajax_add_to_cart',
function() {
jQuery(this).css('pointer-events', 'none');
}
);
});
</script>Ce code empêche les utilisateurs de cliquer plusieurs fois sur le bouton pour le même produit.
Modifier le texte du bouton après clic
Pour changer le texte du bouton « Ajouter au panier » en « Ajouté au panier » après le clic, utilisez ce script jQuery :
<script>
jQuery(function() {
jQuery(document).on(
'click',
'.et_pb_shop .ajax_add_to_cart',
function() {
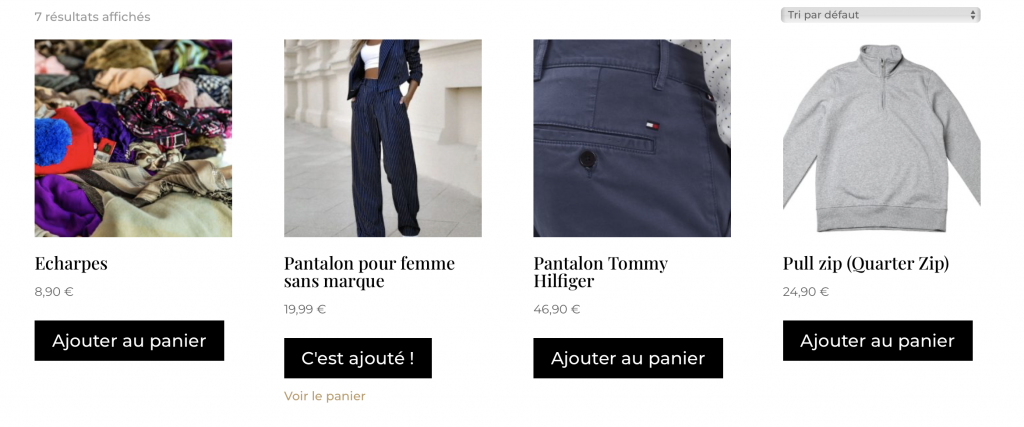
jQuery(this).text("C'est ajouté !");
}
);
});
</script>Cette modification informe clairement l’utilisateur que le produit a été ajouté avec succès.
Masquer le bouton pour les produits en rupture de stock
Pour ne pas afficher le bouton « Ajouter au panier » pour les produits en rupture de stock, ajoutez le CSS suivant :
<style>
.et_pb_shop .outofstock .button {
display:none !important;
}
</style>Cette règle CSS supprime le bouton pour les produits non disponibles, évitant ainsi toute confusion.
Optimisation SEO de votre boutique WooCommerce
Pour maximiser la visibilité de votre boutique en ligne, il est recommandé d’utiliser des extensions SEO dédiées. Par exemple, l’extension Yoast WooCommerce SEO aide à améliorer le référencement de vos produits en ajoutant des données structurées, en optimisant la navigation par fil d’Ariane et en affichant correctement les variations de produits.