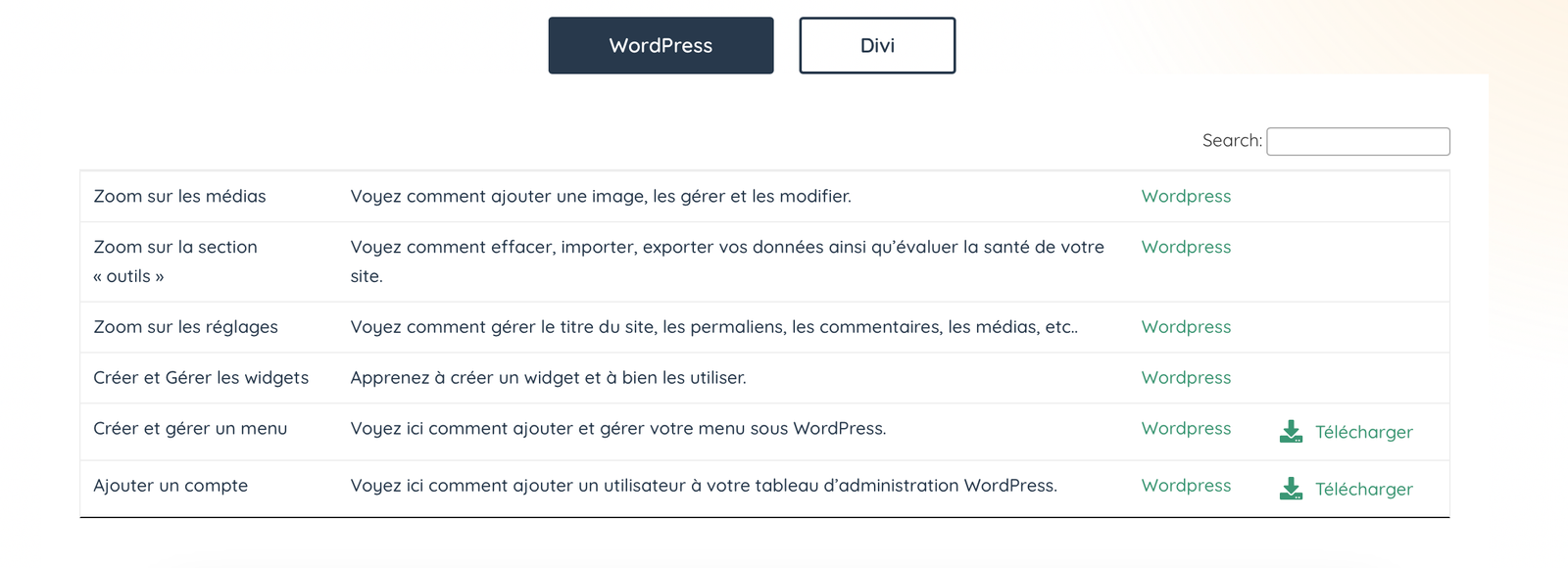
Divi, le célèbre thème WordPress, offre des modules puissants pour créer des designs interactifs et engageants. Bien que Divi ne propose pas directement une galerie filtrable, il est possible d’utiliser le module « Onglets » pour y parvenir. Voici un guide détaillé pour concevoir une galerie filtrable innovante grâce à Divi.

Pourquoi utiliser le module Onglets pour une galerie filtrable ?
Le module Onglets est un outil polyvalent qui peut être transformé pour afficher différents groupes d’images. Chaque onglet agit comme un filtre, permettant à vos visiteurs de naviguer rapidement entre différentes catégories d’images, comme des projets, des produits ou des services.
Avantages :
- Interactivité : Les onglets permettent une expérience utilisateur fluide.
- Gain de place : Une présentation compacte idéale pour les galeries avec de multiples catégories.
- Personnalisation facile : Combinez les options natives de Divi avec du CSS personnalisé pour un rendu unique.
Étapes pour créer une galerie filtrable avec le module Onglets
1. Ajout du module Onglets
- Ouvrez votre page Divi Builder.
- Ajoutez une section standard et insérez le module Onglets.
- Configurez les onglets selon les catégories de votre galerie (ex. : « Nature », « Architecture », « Personnes »).
2. Insérez les images dans chaque onglet
- Pour chaque onglet, insérez une galerie ou un ensemble d’images pertinentes.
- Utilisez des colonnes ou le module Galerie de Divi dans l’onglet pour organiser les images de manière esthétique.
3. Ajoutez du CSS pour la mise en page
Le module Onglets peut nécessiter un ajustement CSS pour un affichage optimisé. Voici quelques conseils :
- Éliminez les bordures inutiles : Utilisez
border: none;pour un look épuré.

- Ajustez les espacements : Jouez avec le padding et la margin pour éviter les chevauchements.
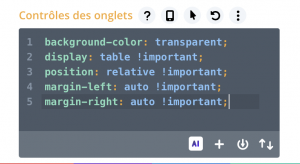
Exemple de CSS pour personnaliser les onglets :
background-color: transparent;
display: table !important;
position: relative !important;
margin-left: auto !important;
margin-right: auto !important;

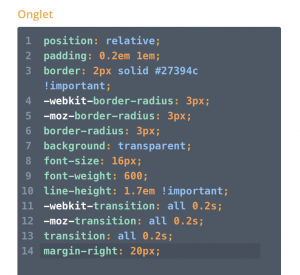
Stylisez vos onglets
position: relative;
padding: 0.2em 1em;
border: 2px solid #BD6982 !important;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: transparent;
font-size: 16px;
font-weight: 600;
line-height: 1.7em !important;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
transition: all 0.2s;
margin-right: 20px;
Optimisation pour mobile
Les onglets peuvent se comporter différemment sur des appareils mobiles. Pour améliorer l’affichage :
- Ajoutez du CSS pour rendre les onglets empilables.
- Testez votre design avec les outils de prévisualisation de Divi et ajustez les styles.
Astuce : Ajouter des animations
Pour rendre votre galerie encore plus attrayante, ajoutez des animations :
- Dans l’éditeur Divi, sélectionnez vos images et configurez des effets comme le zoom, la rotation ou le fade-in.
Personnalisation avancée avec des ancres
Vous pouvez ajouter des ancres HTML pour permettre aux utilisateurs d’accéder directement à un onglet spécifique depuis un autre endroit de votre site. Voici comment :
- Ajoutez une ID unique à chaque onglet (ex. : « tab-nature »).
- Créez un lien vers cette ID depuis un menu ou une autre page.
Exemple de lien :
<a href="votresite.com/page#tab-nature">Voir la catégorie Nature</a>
Résolution des problèmes fréquents
- Images qui se chevauchent dans les onglets inactifs : Appliquez un CSS spécifique pour masquer les onglets non actifs.
- Lignes persistantes entre les onglets : Utilisez dans vos options de thème
ul.et_pb_tabs_controls::after { border: none; }Conclusion
Le module Onglets de Divi est une solution élégante et créative pour transformer une simple galerie en une expérience interactive et filtrable. Avec une configuration astucieuse et un peu de CSS, vous pouvez offrir une interface intuitive et attrayante à vos utilisateurs.