Vous désirez concevoir votre propre site Internet mais vous ne savez pas par où commencer ? Pas d’inquiétude, cet article est là pour vous aider à créer un site Internet structuré et efficace !
Avant toute chose, il est primordiale avant de se lancer dans la création de votre site, de lui trouver un nom et une ligne éditoriale (définir les couleurs, le langage,…). Une fois que le nom du site et son concept ont bien été définis, vous pouvez commencer la création. Pour cela, il convient de :
1. Définir la structure du site
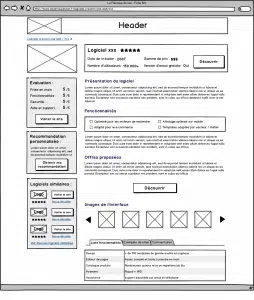
Afin de savoir dés le début où vous voulez aller, il est nécessaire de créer un zoning du site c’est-à-dire de créer la maquette de votre site. Pour cela, de nombreux sites existent mais je recommande en particulier : http://webdemo.balsamiq.com/ qui est un site gratuit (en version démo) avec des fonctionnalités très intéressantes et suffisantes.
C’est ainsi que vous pourrez définir l’interface du site et l’organisation des éléments : composition du header (en tête du site), du corps du site et du footer (pied de page du site).
Exemple de zoning

2. Télécharger un éditeur de texte
L’éditeur de texte est un programme permettant de réaliser, entre autre, des pages web. Pour commencer, il est donc préférable d’identifier l’éditeur de texte à utiliser par rapport à votre système d’exploitation.
- Windows
Pour un maximum de performance en matière d’édition de texte, NotePad++ reste la référence. En effet, NotePad++ assure une programmation optimale et prend en charge par défaut une cinquantaine de langages différents.
Télécharger NotePad++ ici : http://notepad-plus-plus.org/fr/download/v6.6.9.html
- Mac OS
NotePad++ n’étant pas compatible sous MAC OS, je vous suggère de télécharger : TextWrangler. C’est l’éditeur de texte que j’utilise.
3. Mettre en place la structure du site
HyperText Markup Language (HTML) est le code permettant de structurer votre site internet grâce aux balises.
Les balises de base dites de premier niveau :
<HTML> Ceci est le début d’un document de type HTML.
</HTML> Ceci est la fin d’un document de type HTML.
<HEAD> Ceci est le début de la zone d’en-tête
(prologue au document proprement dit contenant
des informations destinées au browser).
</HEAD> Ceci est la fin de la zone d’en-tête.
<TITLE> Ceci est le début du titre de la page.
</TITLE> Ceci est la fin du titre de la page.
<BODY> Ceci est le début du document proprement dit.
</ BODY> Ceci est la fin du document proprement dit.
Le navigateur n’affiche pas les balises telles quelles. Lorsqu’un utilisateur visite une page web, le navigateur analyse le code et l’interprète afin d’afficher la page web correctement. Par exemple, si le document contient une balise <img>, le navigateur chargera l’image associée et non le code HTML. Vous trouverez la liste complète des balises HTML existantes : ici.
Exemple de code HTML :
<body>
<h1>Hello HTML</h1>
<p>Le HTML c’est quand même vachement bien. <br /> Nous venons de découvrir les balises :
</p>
<ul>
<li><p></li>
<li><br /></li>
<li><ul> et <li></li>
</ul>
</body>
Vous pouvez copier-coller ce code dans votre éditeur, cela vous permettra de mieux comprendre l’affichage du langage HTML.
4. Mettre en forme le site
La mise en forme du site se fait grâce au langage CSS. Que ce soit dans le choix des couleurs, de la police ou ajouter des effets, le CSS vous permettra de laisser libre court à votre créativité.
Pour commencer, créer un page depuis votre éditeur de texte que vous nommerai « style.css »(attention a bien enregistré vos fichiers dans un même dossier ). Ensuite, le lien avec votre contenu HTML se fait selon l’exemple suivant :
body {
background-color: white;
font-family: Verdana;
font-size: 20px;
}
p{
color: black;
font-size: 50px;
text-align: center;
}
Ainsi, les éléments du corps du texte (body) auront un fond noir, la police sera Verdana et la taille des textes sera de 20 pixels. De manière plus spécifique, le CSS indique que les éléments ayant pour balise « p » seront écris en noir, de taille 50 pixels et alignés au centre de la page.
5. Les outils de création
Vous sentez-vous découragé par ces étapes nécessaire à la création de site internet ? Vous pouvez aussi utiliser un générateur de templates en HTML et CSS3 prêts à l’emploi tel que Templated.
Pour les plus courageux, des outils sont également à votre disposition pour designer votre site internet :
DAFONT Ce site propose une large quantité de polices à télécharger classées par thèmes.
PEXELS Galerie d’images gratuites de très haute qualité. Chaque illustrations peut être utilisée à des fins personnelles ou pour un usage commercial.
6. Acheter le nom de domaine
Un nom de domaine est l’adresse permettant d’accéder à votre site. Chaque adresse est donc unique.
Pour réserver un nom de domaine, la meilleure solution est de le commander en même temps que l’hébergement. De cette manière, vous faites d’une pierre deux coups, étant donné que vous aurez besoin de l’hébergement et du nom de domaine.
7. Trouver un hébergeur
8. Mettre en ligne le site
La première étape pour mettre son site en ligne est de télécharger un logiciel FTP. Filezila est le client FTP que j’utilise. D’abord, il faut donc le télécharger.
Une fois le logiciel installé, il vous faut vous connecter. Quel que soit l’hébergeur que vous avez choisi, cela fonctionne toujours de la même manière. On va vous fournir trois informations qui sont indispensables pour que FileZilla puisse se connecter au serveur :
-
L’IP : c’est « l’adresse » du serveur. Le plus souvent, on vous donnera une information du type
ftp.mon-site.com, mais il peut aussi s’agir d’une suite de nombres comme122.65.203.27. -
Le login : c’est votre identifiant, on vous a probablement demandé de le choisir. Vous avez peut-être mis votre pseudo, ou le nom de votre site. Mon login pourrait par exemple être
mateo21. -
Le mot de passe : soit on vous a demandé de choisir un mot de passe, soit (c’est plus probable) on vous en a attribué un d’office (un truc imprononçable du genre
crf45u7h).
Une fois connecté, la dernière étape consiste à transférer vos fichers . Il suffit de faire un glisser-déposer du dossier depuis la partie de gauche (ou directement de la fenêtre de votre système d’exploitation) jusqu’à la partie de droite de la fenêtre de FileZilla.
Et voilà, votre site est en ligne !




Commentaires récents